「自分のサイトの“被リンクパワー”を他サイトにあげたくない…」
はっきり言ってしまうと、
「no followタグ」の挿入の仕方を学ぼうする人って、こんな感じの心理状態ではないでしょうか。
…
はい、私もそんな状態の1人でした(笑)
だって、できるだけ自分のサイトの順位が上がってほしいですもんね( 一一)
…まぁそんなことはどうだっていいんです。
とりあえず今回の記事の内容では、
ワードプレスで「no followタグ」を簡単に挿入する2つの方法を紹介していきますので、ぜひ参考にしてみてください(^^)/
ワードプレスで「no followタグ」を簡単に挿入する2つの方法!
ワードプレスでno followタグを挿入する方法はいくつかあると思いますが、
今回は、HTMLなどにあまり詳しくない初心者でも簡単にできる、
有名プラグインを使った2つの方法を紹介していきます。
プラグイン「All in One SEO Pack」でnofollowタグを挿入する方法!
まずは、SEO対策のプラグインとしては、ナンバーワンの知名度とも言っていい、
「AllinOneSEOPack」を使ったnofollowタグの挿入方法を紹介していきます。
メリット:自動的にno followタグが挿入されるので、いちいちリンクごとに設定する手間がなくなる
デメリット:作ったリンクすべてにno followタグが挿入されてしまうので、被リンク効果を送りたいなどの場合は注意。
「AllinOneSEOPack」でのno followタグの自動挿入方法は簡単で項目にチェックを入れるだけ。
まず、ワードプレスのサイドバーにある「AllinOneSEOPack」のメニュー欄から「一般設定」のページに移動してください。
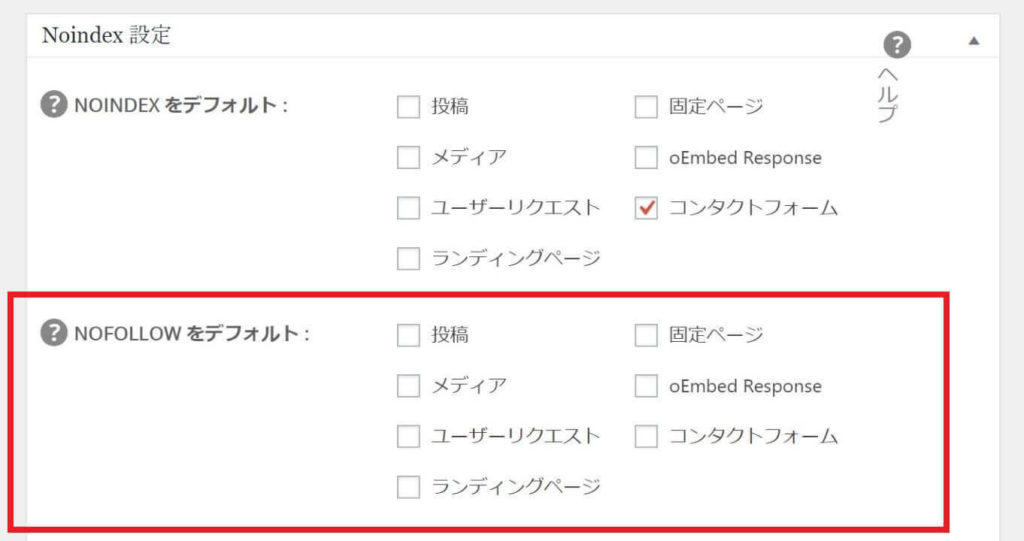
そのページ内に「Noindex設定」という欄があります↓↓

そこの「NOFOLLOWをデフォルト」から、no followタグを自動挿入したい項目にチェックを入れるだけ。
例えば、投稿の項目にチェックを入れれば、
投稿ページで作られたリンクには、すべてno followタグが自動挿入されます。
ですがこの方法だと、
no followタグを挿入したくないリンクにも自動的に挿入されてしまいます。
なので、被リンク効果など使い分けたい場合は、
この「AllinOneSEOPack」のno followタグ自動挿入方法は微妙かもしれませんね。。
プラグイン「TinyMCE Advanced」でno followタグを挿入する方法!
no followタグを簡単に挿入できるプラグインは、もう1つあります。
それが、「TinyMCE Advanced」という、これまた有名な編集プラグイン。
この「TinyMCE Advanced」での方法は、no followタグを1つずつ挿入することが可能です。
では手順を紹介していきましょう↓↓
まず、ワードプレスのメニュー欄から「設定」→「TinyMCE Advanced」を押して、設定画面へ移動してください。
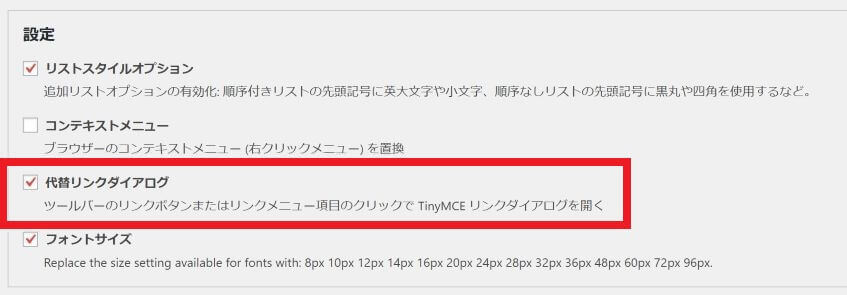
すると、下の画像のような項目があると思います↓↓

その中から「代替リンクダイアログ」にチェックを入れます。
「TinyMCE Advanced」の設定はこれだけです。
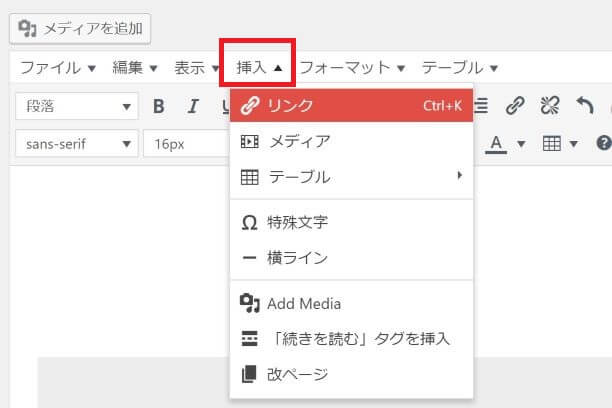
あとは、いつもの記事作成ページでリンクを挿入する手順を行えばOKです↓↓

「挿入」→「リンク」を押す。

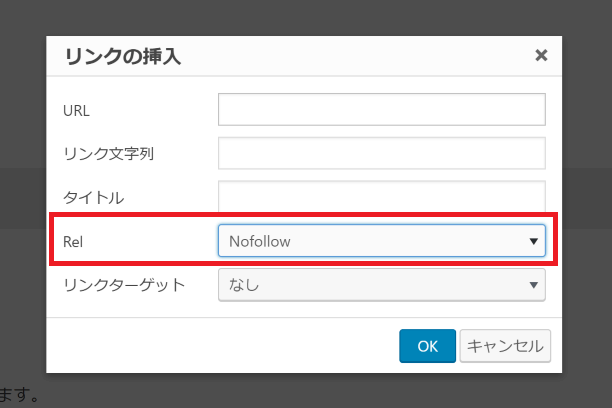
リンクの挿入設定画面が出てきますので、
「Rel」という項目から「Nofollow」を選択し、OKを押せば、no followタグが挿入されます。
この「TinyMCE Advanced」からno followタグを挿入する方法は、
リンクを作る際に自分で設定する必要がありますが、
no followタグを挿入するリンクと挿入しないリンクで使い分けも簡単ですので、とてもおすすめの方法です。
ぜひ参考にしてみてください(^^♪