ブログをはじめたばかりの時はプロフィール1つ作るのにも結構手間取るもの。
自分でカスタマイズすることが多いワードプレスなら尚更ですよね。
そこで今回は多くのブログなどでよく見る、ワードプレスブログのサイドバーに画像つきプロフィールを作成する方法をご紹介していきたいと思います。
サイドバーに画像つきプロフィールを作成する手順
わかりやすいように手順を説明していきますので、ゆっくりやっていきましょう。
プロフィールに使う画像を用意する
まずはプロフィールに表示させたいなって思う画像を選んできてください。
もちろん、自分の写真でもオッケーですし、ネットから無料のアイコン画像などを探してくるのでも大丈夫です。
それを自分のワードプレスの管理画面からアップロードさせといてください。
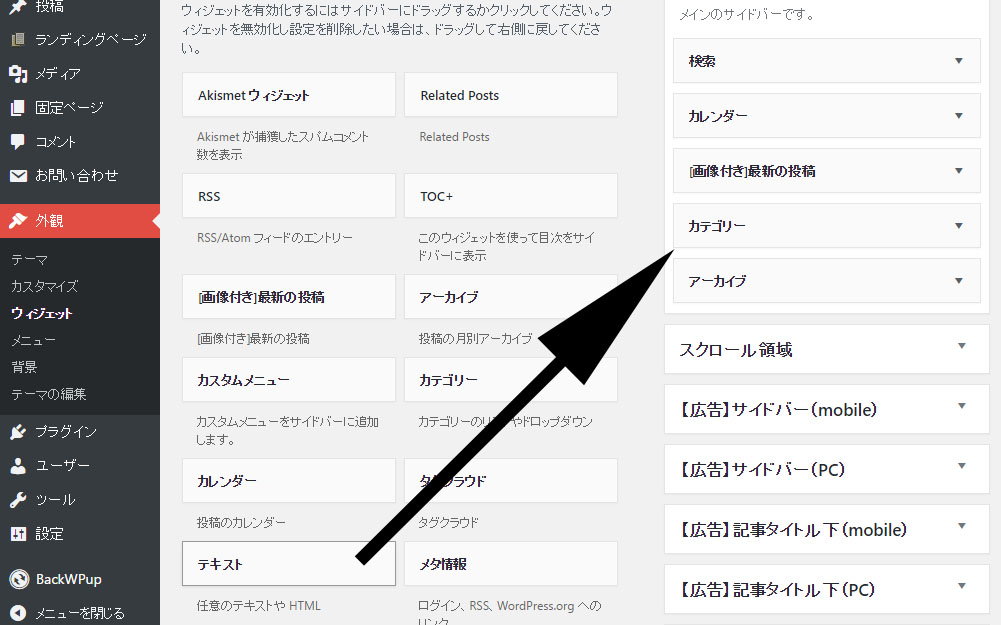
ウィジェット画面から”テキスト”をメインサイドバーに移動する

次に、ワードプレスのサイドのダッシュボードから外観→ウィジェットをクリックしてください。
そして、ウィジェット画面の左側にある”テキスト”を探してください。
見つけたら、それを上の画像のようにメインサイドバー欄まで、ドラッグ&ドロップします。
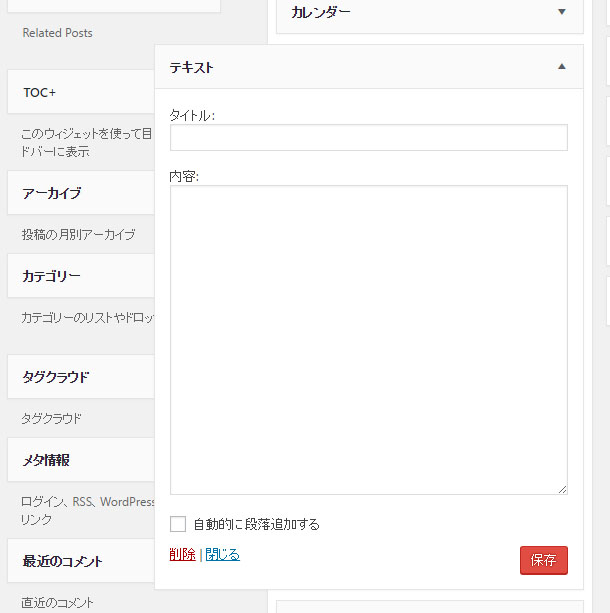
すると下の画像のような感じになると思います。

このテキストの中に情報を打ち込んでいくって感じになります。
それでは、説明していきます。
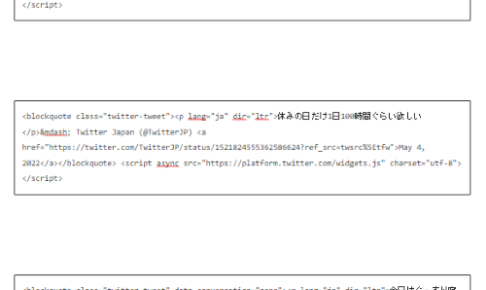
内容欄に画像コードを挿入
<center><img src=”画像URL” align=”center” width=”210″ height=”200″></center>
とりあえず、上のコードをコピーして”テキスト”の内容欄に貼りつけてください。
それで、”画像URL”っていう文字のところにさっき用意したプロフィール画像のURLを貼りつけます。
ちなみに、
width=横幅、height=縦幅
これは自分のサイドバーにどのくらいの大きさのプロフィールを作りたいかによっても変わるので、気に入らなかったらあとでこの部分だけでも変えても問題はありません。
プロフィール文章を書く

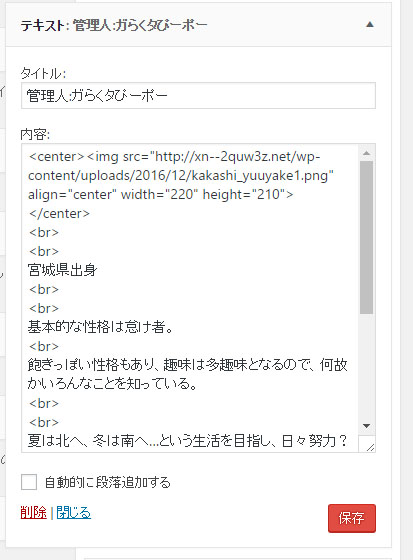
上の画像はこのサイトのサイドバーに設置してあるプロフィールです。
内容はテキトーになっちゃってますが、気にせずでお願いします(笑)
それでは、まずタイトルを決めます。
「管理人:”名前”」「管理人について」などお好みでどうぞ。
続いて内容の部分ですが、1番上は先ほどのコードが埋まってるかと思います。
で、その下からプロフィール内容を書いていきます。
プロフィール内容は日本語で書いてるのでわかりやすいですが、気になるのが<br>という謎の文字列。
これはですね…
<br>=段落って覚えておくとわかりやすいと思います。
もし<br>を使わないで文章をどんどん書いていってしまうとずっとつながった文章になっちゃうので注意が必要です。
書き終わったら、最後に保存をクリックすれば、完了です。

このサイトのサイドバーに設置してあるプロフィール画像はこんな感じになりました。
自分のサイトもちゃんと設置されているかを確認してみてください。
まとめ
サイドバーに画像つきのプロフィールを作成することは意外と簡単だったと思います。
プラグインやらなんやら使えばもっと簡単にできるんでしょうが、今回紹介した作成方法も覚えておいて損はありません。
テキストを使ってのプロフィール作成のやり方は、他にも応用できるので、いろいろ考えてみて是非活用してみてください。