以前に別記事で、
「同じページ内で指定場所にリンクを飛ばす方法」についてご紹介しました。
今回の記事では、
そのリンクを指定場所に飛ばす方法を少し応用したやり方を紹介していきます。
前回は記事内のみでの移動方法でしたが、
今回は、“”別記事もしくは、別サイトの記事内の特定場所にリンクを飛ばす方法“”
についてです。
つまり、
別記事にただリンクを送るだけでなく、
別記事内の途中(例えば、記事内の〇番目の見出しなど)にリンクを飛ばす方法のことです。
・普通、別記事にリンクを送る場合↓↓
「同じページ内で指定場所にリンクを飛ばす方法」(←まずコチラから押してみてください。)
…いつも通り記事の1番最初に飛ばされますよね。
・では続いて、今回紹介する「別記事の指定した場所にリンク飛ばす方法」だと↓↓
このように記事の途中へユーザーを飛ばすことができます。
今回は、この「別ページの指定場所にリンクを送る方法」について紹介していきます。。
別ページの特定の場所にリンクを送る方法!
ではここから、「別ページの特定場所にリンクを送る方法」について紹介です。
行う手順は2つだけ。
・飛ばしたいページの指定位置にアンカー(目印)をつける。
・リンクを作る
これら2つの手順を分けて紹介していきます↓↓
別ページへのアンカー(目印)の付け方!
「<h2 id=”〇〇(目印名)”>タイトル名</h>」
こんな感じのコードになります。
冒頭で紹介したリンクを例を挙げてみましょう。
冒頭でのリンクは、「起点となるリンクの書き方」という見出しに飛ばすリンクでしたね。

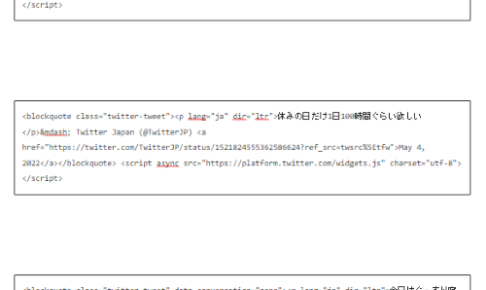
その場合では、↓↓の画像のような感じでコードを書いていました。

目印名は、「ab1」という名前にしました。
この目印名は、半角英数字なら何でも構いません。
別ページの指定場所へ送るリンクの作り方!
では続いて、別ページの指定位置へ送る「リンクの作り方」を紹介していきます。
「<a href=”リンク先のページURL/#アンカー名″>リンク名</a>」
このサイトの別ページを例として、リンクを作ってみましょう↓↓
ページのURL=「https://xn--2quw3z.net/page-linkanchor-1052/」
アンカー名(目印)=「ab1」とします。
すると、こんなリンクコードになります↓↓
「<a href=”https://xn--2quw3z.net/page-linkanchor-1052/#ab1″>リンク名</a>」
上のリンクコードで作ると、実際は↓↓のリンクが出来上がります。
「リンク名」
上のリンクを押すと、記事途中の見出しへ飛ぶはずです。
今回紹介した感じの手順で、リンクを作っていくことで、
別のページの特定の場所に飛ばすこともできます。
このやり方は、サイト内であっても別サイトの特定の場所であっても可能なのです。
ただ、自分が管理していない他人のサイトの特定場所にリンクを飛ばしたい場合は、
その特定位置にアンカー(目印)がついている必要があります。
ですので、他人のサイトに飛ばせる位置は限られているということですね。
ぜひ今回の方法を参考にしてみてください(^^♪