遅いっ…
ワードプレスで“複数のTwitter埋め込み”を利用してると、必ずブチ当たる壁。
「ツイート埋め込みは使えるけど、ページの表示速度が遅すぎる問題」
「どうしたものか…Twitter引用は役立つし、できれば使い続けたい…」
実は私もずっと、この問題で悩み続けていました。
(というより、HTMLとかが苦手だったんで、ずっと後回しにしてきた…というのが正しいんですが(^^;)
ですが、いつまでも先延ばしにするのも、自分のためにならないんで、
思いきって、このTwitter埋め込み問題を解決することにしたんです。
で、しばらく「表示速度の改善方法」を探った結果…
・・・
「えっ…めちゃくちゃ速くなるじゃん!!」
という表示スピード改善に役立つ、(個人的には)最高で簡単な方法を見つけました( ..)φ
なので今回の記事では、そのやり方(ワードプレスに複数Twitterを埋め込んでも、表示速度が上がる方法)を共有していきたいと思います。
(※自分が後で見返せるよう、メモもかねてw)
✓記事内に「複数のツイート(Twitter)」を埋め込んでいる
(※言い方を換えれば、記事内に1つだけツイートを埋め込む方には役立ちません(^^;)
↓↓
✓表示が遅すぎるので、なんとか「ページの表示速度を上げたい!」
口コミ記事などを作る際は、10以上の複数ツイートを埋め込むこともあるかと思います。
ですがその場合であっても、今回の表示スピード改善方法は、なかなか使える方法だと感じています(^^)
(※個人的な感想としては、グルグル長い時間読み込みしてたのが、ウソのようにページの表示速度が改善しました。
体感でわかるレベルの改善だったので、もしTwitter埋め込みで表示スピードに悩んでる方は、ぜひ参考にしてみてください( ..)φ
Twitter(tweet)の複数埋め込みでも、サイトの表示速度を上げる方法!【ワードプレス】
では、「Twitter(tweet)の複数埋め込みでも、サイトの表示速度を上げる方法」について解説していきます。
画像を使いながら、順を追って解説していきます。
(※ワードプレスへのTwitter埋め込み手順までは、いつもと同じですが、念のためツイート埋め込み手順から解説します。)
まずは、いつものように、ワードプレスにTwitter埋め込むまでを、進めていきましょう。
↓↓
❶:「埋め込みたいツイート(tweet)」を決めます。
↓↓

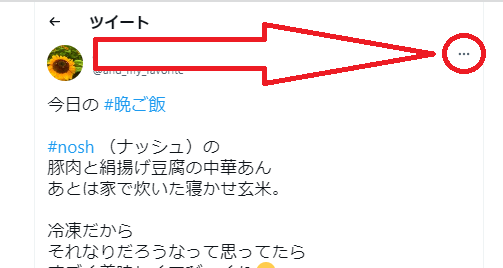
❷:埋め込みツイートが決まったら、tweetの「・・・」という点が3つ並んだメニューボタンを押します。
↓↓

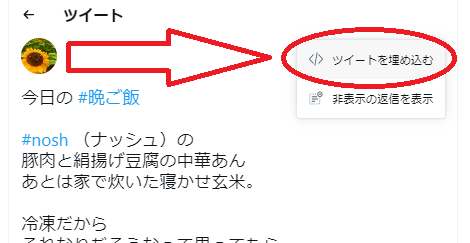
❸:「ツイートを埋め込む」というボタンがあるので、押してください。
↓↓

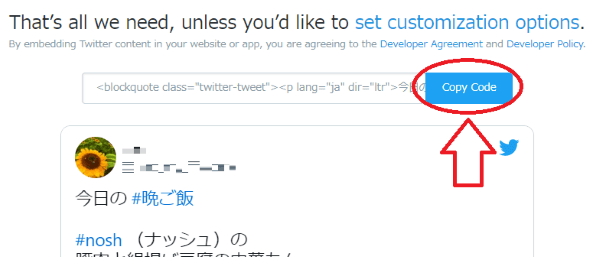
すると、ツイートを埋め込んだ時の表示が出てきますので、問題なければ、
❹:「Copy Code」というボタンを押して、埋め込みコードをコピーします。
↓↓
(※自身が運営する「ワードプレス」サイトに移動し、「Twitterを埋め込む記事」へ移動します。
↓↓

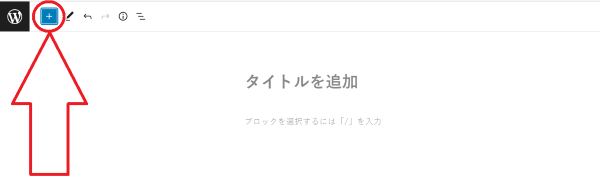
❺:ワードプレス記事内の左上にある「+」ボタンを押します。
↓↓


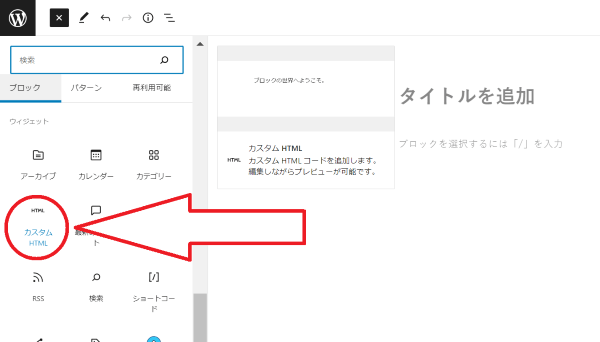
❻:「カスタムHTML」という項目があるので、記事内の好きな場所に表示させます。
↓↓

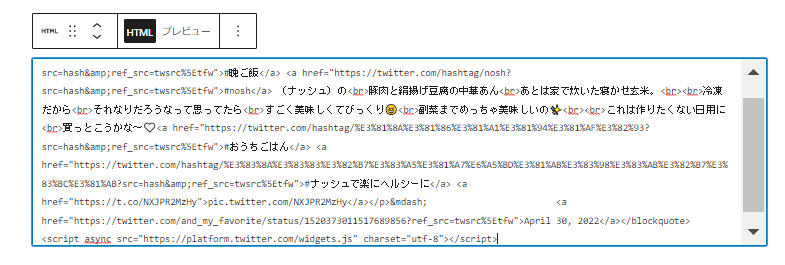
❼:先ほど「コピーしたTwitterコードを、カスタムHTML内に貼り付け」します。
↓↓
(※ここから重要!!)
↓↓

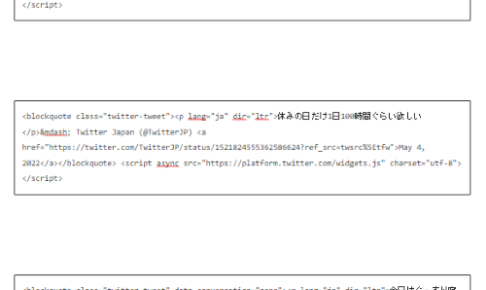
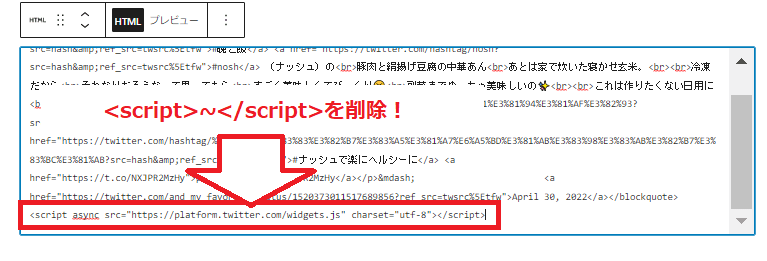
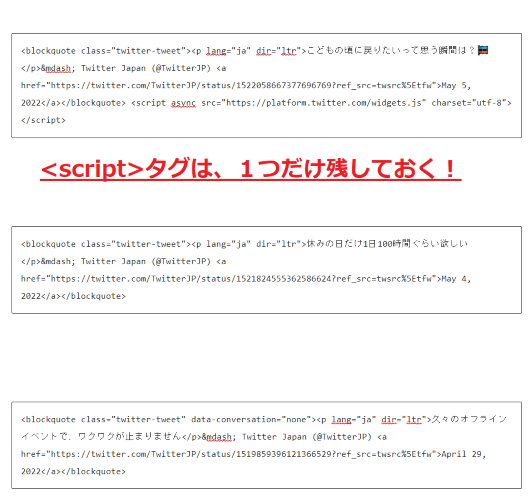
❽:「<script>~</script>を削除する!」(※これがワードプレスで、複数のTwitter埋め込みしても表示速度が速くなる方法)
この方法がTwitter複数埋め込みでも、表示速度が速くなる方法の肝です。
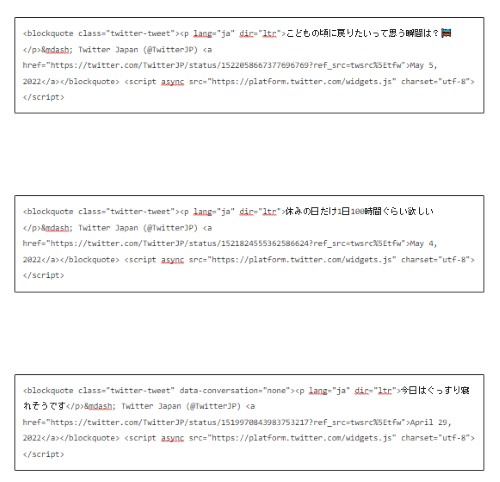
貼り付けたtweetコード内の最後のほうにある、「<script>~</script>」という文字列のスクリプトタグがあるので、これを削除すれば、これまでより記事の表示スピードが改善されるはずです!
しかし、この方法には注意点があって、
「記事内に1つだけ、<script>~</script>タグを残しておく!!」
という注意点です。
…もう少し詳しく説明してきましょう( ..)φ
↓↓
【注意】「scriptタグ」は、記事内に1つだけ残しておく!

今さっき言いましたが、この表示スピード改善の注意点として、
⇒「<script>~</script>は、記事内に1つは残しておく!」
(※複数のツイート埋め込みでも、そのうちどれか、1つだけ消さずに残しておけばOK)
という注意点を覚えておいてください( ..)φ
もしそうしなかった場合、どうなるかというと…
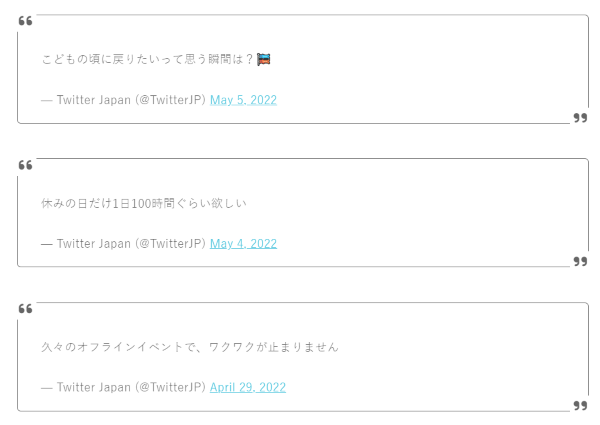
Twitter埋め込みしても、崩れたデザインになってしまいます(^^;
↓↓

こんな感じで、普通の引用しただけの形になってしまい、
Twitterデザイン(一目でTwitterの口コミを引用した感じ)にならなくなってしまうんですね。
(※つまり、先ほどの<script>~</script>タグというのは、そういったTwitterデザインに整える効果があるということです( ..)φ)
ただし、この「<script>~</script>タグは、記事内に1つあればOK!」なので、複数のツイートを埋め込む場合は、1つだけ残せば、他は消していいってことなんです👍
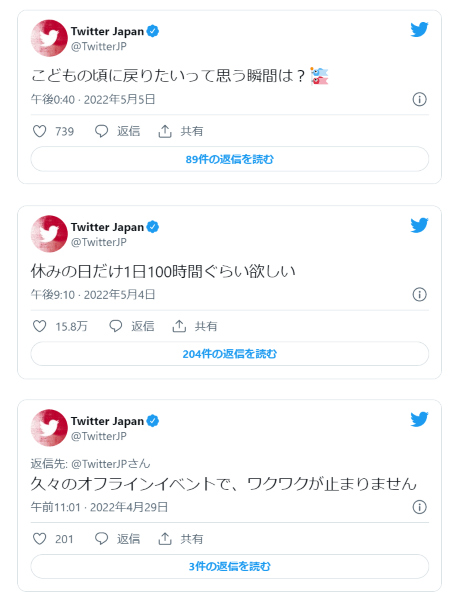
✓✓ワードプレス記事内に、1つだけ<script>~</script>タグを残しておけば…
↓↓

このように、Twitterデザインで表示されます(^^)
ちなみに、「表示速度が速くなる理由」を簡単に説明すると、、
余分な<script>~</script>コードを消すことで、余計な読み込みがなくなるから!っていう単純な理由ですね。
・・・
今回紹介した「複数のTwitter埋め込みでも、表示速度が速くなる方法」は、
体感スピード的にも、かなり速くなることを個人的に実感しています。
なのでもし、「複数のTwitter埋め込みしたいけど、ページの表示速度が遅くなるんだよな~」と悩んでいた方は、ぜひ試してみることをおすすめします(^^)